16 December 2014
Tutorial: New native text input features
Starting with Daily Build #2520, the Corona Labs engineering team made some significant updates to the two native text entry API functions, native.newTextField() and native.newTextBox(). Some of these are breaking changes, meaning that they will cause your apps to behave differently.
Before we talk about these changes, let’s discuss why they were implemented. Essentially, the native API features live outside of the Corona SDK OpenGL display hierarchy. If you define your content area as 320×480, create a display.newText() object with a 20 point font, and run the app on an iPhone 5S (640×1136), Corona SDK will automatically make that a 40 pixel text object. In this same case, if the text inside a native input field is also 20 points, the operating system will scale the font from 20 points to 40 points so that it fits. However, if your content area isn’t pixel perfect — say 320 points on what should be a 360 point iPad — or if you’re trying to adapt it to Android’s 160-ppi setup, the scaling may not end up matching. In addition, on iOS, OS X, and Android, the amount of “chrome” (decoration/border around the input area) varies, thus compounding the overall issue.
With this in mind, let’s explore the changes and how they impact these two API calls.
native.newTextField() and native.newTextBox() now use scaled fonts
This is a breaking change. Now, when using native.newTextField() or native.newTextBox(), the specified font size will match the size of a display.newText() object that uses the same font size (previously this was based on the device’s native point size).
Because this is a breaking change, and you may have implemented a workaround for font scaling, we’ve provided two new “legacy” setting options via display.setDefault(). Note that there is a distinct option for native text input fields and boxes:
- Input field —
display.setDefault( "isNativeTextFieldFontSizeScaled", false ) - Input box —
display.setDefault( "isNativeTextBoxFontSizeScaled", false )
Fonts automatically resize to fit the field height
In a previous tutorial, we introduced a couple functions to help size your text input fields and the text within them. One of the sample functions allowed you to specify the desired height of the field and have the font fit the field. This is now the default behavior for native.newTextField().
However, if you’ve already implemented a workaround, you can change this behavior as well. You can either have the font resize to fit the field or the field resize to contain the font. This is achieved via two new functions:
The first of these functions (object:resizeFontToFitHeight()) is useful if you change the input field’s height sometime after the field is created, and you want to resize the font to fit within the field. For example:
The second function (object:resizeHeightToFitFont()) is useful when the font size is the higher priority, and the field can be a variable size to accommodate the font size.
IMPORTANT: If you choose to use these new scaling methods, you should not use the functions presented in the previous tutorial.
Better use of chrome on Android
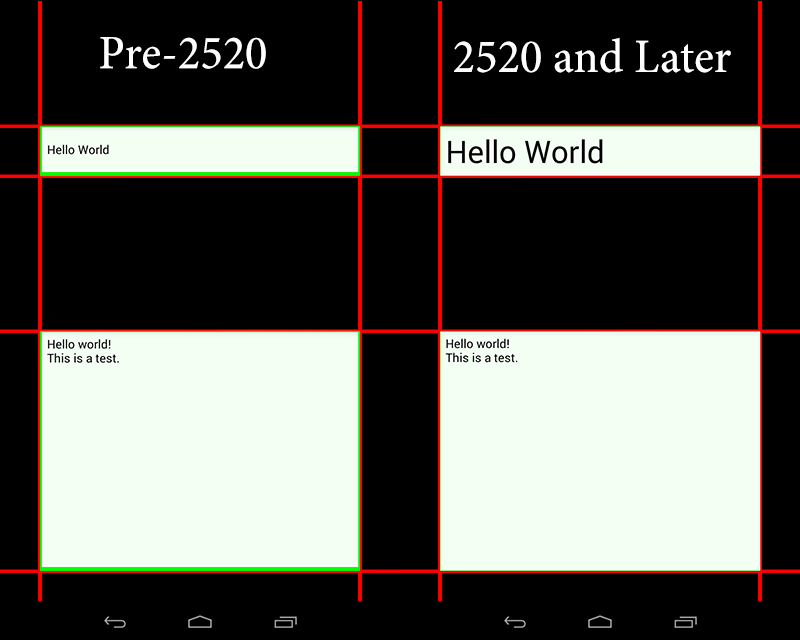
On Android, the “chrome” around the text field comes from a 9-slice image sheet (in Corona terms). This contains some extra transparency which causes the box to be smaller than it needs to be. Now, we look through the pixels to scale the text field so that it better matches what you see in the Corona Simulator and on iOS devices. This should make building multi-platform apps easier.
In the diagram above, the green area represents the extra transparency that was making the fields a bit smaller than they should have been. Because of this change, your existing text fields will become slightly larger when you rebuild your app using Daily Build #2520 or later.
The Corona Simulator for OS X now resizes fonts
One of the caveats in the previous tutorial involved font scaling in the Corona Simulator for OS X. If the Simulator “skin” was not at 100% zoom, the font would appear too large. As such, you could only use the new functions we introduced while the skin was at 100% zoom. Now, native fonts will resize correctly in the Corona Simulator for OS X.
Support for the system default font size
Corona SDK now lets you set the font size for native text input objects to match the user’s selected system default size. To do so, simply set the font’s size to nil and the font size for native.newTextField() and native.newTextBox() will obey the system default.
This is a very useful feature, but you may need to put in more effort to lay out the text fields since the default font size can vary wildly between devices. If you pass in nil as the fontSize property of display.newText() or display.newEmbossedText() (or simply omit it entirely), those objects will use the default font size as well.
Other miscellaneous fixes
Two other features/fixes related to fonts were also implemented as of Daily Build #2520:
- Previously, on iOS, there was a bug that prevented you from changing the size of a native.newTextBox() until after the box had text inside it. This bug has been fixed.
- Before, if you wanted to change the font on a native.newTextField() or native.newTextBox(), you had to call the native.newFont() API, yet for display.newText() you were always expected to specify a string for the font name. Now, for consistency, you can pass a native.newFont() value to display.newText() as well.
Conclusion
With these new features to control and adapt native input fields/boxes to specific font sizes or field heights, developing user interfaces for cross-platform apps using Corona is now easier and more cohesive.



Erich Grüttner D.
Posted at 15:57h, 16 DecemberA M A Z I N G!!!!
Thank you very much CoronaLabs Team!!!
Jetson Bates
Posted at 11:59h, 17 DecemberThanks for the update. I’m sure that many, including myself, will find this to be very useful.
Josep Alemany Fruitos
Posted at 11:27h, 18 DecemberIt was a MUST! Thanks for the Job Corona Team!
Dave Haynes
Posted at 16:16h, 18 DecemberWe are already using the new methods in our app. Great job!
RuneW
Posted at 04:43h, 02 JanuaryI think this is important enough to release out of the daily build box.
Joshua Quick
Posted at 21:31h, 02 JanuaryFor the time being, starter and basic users can use the solution that we blogged about here…
/blog/2014/12/02/tutorial-sizing-text-input-fields
RuneW
Posted at 15:14h, 31 JanuaryYeah….
RuneW
Posted at 04:01h, 05 MarchThe following lines in the object:resizeHeightToFitFont() example makes no sense to me:
— Change the text field’s font size to the system default
textField.size = 60
Is the last line correct? Setting the .size to 60 means change the font to the system default?